UI/UX no.1
변태짓을 멈추었다. 물론 진행중이고, 곧 Termux로 Linux를 올리는것까지는 포스팅할 예정이다.(CSS를 손대고싶지 않았던 나의 마음이 이까지올줄은;;)
본업에 충실하자ㅋㅋ
1. UI/UX 개념
1-1. UI
User Interface: 사람들이 컴퓨터와 상호 작용하는 시스템이다. 화면상의 상호작용할 수 있는 것 뿐만 아니라, 입력도구인, 키보드, 마우스, 마이크 역시 UI이다.
현재는 필수가된 스마트폰의 모바일 UI가 점점 중요해 지고 있다.
프로그램을 하다보면 GUI가 편할때도있고, 굳이 GUI환경이 아니라도 가능하다면, CLI환경만드로도 충분한 경우가 있는데 Cli환경이 발전하여 Graphical User Interface로 user가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업환경이 구축되었다.
대부분의 개발자는 임베디드환경이 아닌, user가 사용하는 화면 구성을 개발하므로, Front-end의 경우는 웹하면에대한 user 인터페이스를 조작한다고 볼 수 있다.
1-2. UX
User Experience: user가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적경험이다. 총체적 경험이라고하니 상당히 접근이 힘들지만, user가 해당 서비스를 이용하면서 느끼는 경험 전부라고 이해하면된다.
UX는 항상 UI를 포함한다.
우리가 실제로 블로깅을 참고하는 경우에도 생각해보라, 보기싫은 글이 있지않는가(내꺼 나만볼거야)? 그런거 처럼 보기좋은 글이 읽기도 좋다고 그런걸 고민하는 영역이라고 생각하면 이해가 쉽다.
2. UI Design
2-1. UI Design pattern
프로그래밍 시 자주 반복되 나타나는 문제점을 해결한 결과물을 재사용하기 좋은 형태로 만든 pattern이다. 자주 사용되는 UI Component이다. Tree UI도 UI pattern중 하나이다.
2-1-a. Modal
기존 화면에 오버레이되는 창을 말한다. 닫기 버튼, 혹은 modal 밖을 클릭 시 닫히는 것이 일반적이다. modal이 닫히기 전까지 focus는 modal에 속한다. -> Android DialogFragment, Dialog
2-1-a. Toggle
On/Off switch 버튼이다. user에게 직관적으로 상태를 알 수 있게한다. -> Android toggle
2-1-b. Tab
Contents를 분리해서 보여주고 싶을 때 사용하는 UI Design pattern이다. 가로 한줄 배열된 형태가 일반적이고 세로나 여러줄로 배열할 수 있다. -> Android Fragment부분에서 비슷한 UI가 등장
| 탭 사용 시 각 섹션 이름이 축약되어야하고, 구분이 명확하고 현재 어떤 섹션이 보여지는 표시되야아한다.(isSelected | isShown) |
2-1-c. Tag
Contents를 설명하는 Keywords를 사용해 label을 붙이는 역할을 한다. 관련 Contents검색에 용이하다. -> Android 직접구현
추가 제거는 할 수 있어야한다.
2-1-d. Autocomplete
user가 내용을 입력 중 현재 입력된 내용과 일치할 가능성이 높은 항목을 보여주는 것이다. 입력시간을 줄여준다. -> Android 직접구현
너무많은 항목이 나오면 안되고, 키보드 방향키나 클릭등으로 접근할 수 있어야한다.
2-1-e. Dropdown
선택할 수 있는 항목을 숨겨놓았다가 펼치면 선택할 수 있게 보여주는 UI design pattern이다. -> Android Meterial Design/ Spinner
항목을 보여주는 것보다 user가 선택한 항목이 무엇인지를 보여줄 수 있는것이 중요하다.
2-1-f. Accordion
접었다 펼 수 있는 Component로 같은 종류 여러개를 연속해서 배치한다. -> Android 직접구현 해야되는데, ListView보다는 RecyclerView로 Extendable RecyclerView를 ViewHolder내에서 간단하게 구현할 수 있다.
2-1-g. Carousel
공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻이란다. 빙글빙글 돌아가면서 Contents표시해주는 UI Design pattern이다.(멈추면 안되나보다.) -> Android jetpack이 나온시점에서 한창 이야기나오던 MotionLayout을 사용한 사용법
2-1-h. Pagination
과거에 사용하던 게시판 기본중 하나로, 나름의 논리가 들어가야되기에, 20년전 개발자의 기본 포트폴리오 소양으로 불리기도 했다. -> Android는 무한 스크롤로 모바일의 UX를 이야기하였으나, 문서에 UI architecture부분에도 명시는 되어있다. 원래는 없어서 직접구현 해야됬으나 내가 못해본 Jetpack에는 포함되어 나왔다.
2-1-i. Infinite Scroll, Continuous Scroll
재훈이가 만들어준 무한 스크롤 내가 일주일을 잡고 못하고 있으니 서버에서 보내는 부분을 수정하여 직접 구현하였다.(아니 그럼 처음부터 서버에서 잘라서 보내주는걸 해주지 ㅡㅡ?)
데이터의 양이 정적이고, 보여줄양이 많지 않을때는 전체를 불러온다음 어느지점에 달했을때 보여줘도 되지만, 그러기위해서 무한스크롤을 구현하는 것은 아니니, 진정한 무한스크롤이라면 일정부분에서 focus를 잡았을 때 다시 서버에서 필요한만큼 불러와 구현해주는것도 방법이다. -> 모바일의 경우에는 메모리를 넘어설때 치명적인 crash가 일어날 수 있어, 후자의 방법을 통해 여러번 서버에서 불러와줘야한다.(UI부분의 리소스관리는 RecyclerView가 자동으로 해줌) Android RecyclerView로 직접구현(오늘의코드)
2-1-j. Pagination vs Infinite/Continous/Endless Scroll
| 종류 | 장점 | 단점 | 비고 |
| Pagination | user 원하는 페잊 바로접근 | 페이지넘기기우해 멈춤 | |
| Infinite/Continuous/Endless Scroll | 멈추지 않는다 | 처음과 끝을 알기 힘들다 |
2-1-k. Global Navigation Bar/Local Navigation Bar
어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 GNB, GNB에 종속되는 서브메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴이다.
GNB는 어느페이지에 있든 동일한 위치에 있어야한다.
2-2. UI layout
2-2-a. Grid System
격자무늬로 그 격자에 맞게 Contents를 배치하는 Layout이다.
세로로 나누는것에 초점을 맞춘것이 Colum Grid System이다.
|-창----------------최소화-최대화-닫기-|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅇㅇㅣㅁ|
|-------------------------------------|
ㅁ: Margin
ㅇ: Column
ㅣ: Gutter
- Margin: 화면 양쪽의 여백을 의미한다. px같은 절대 단위를 사용하거나, vw, %같이 상대단위를 사용해 유동성을 줄 수 있다.
- Column: 세로로 나누어진 영역이다. 휴대폰에서는 4개, 태블릿 8개, PC에서는 12개가 일반적이다.
| 구분 | s | l | xl | xxl |
| 필셀 | 0~480 | 481~768 | 769~1279 | 1280~ |
Colum은 창에따라 일일이 구성해주면 유지보수가 불가능하므로 상대크기를 사용하여 지정해준다. -> Android dp % etc…
- Gutter: Column 사이의 공간으로 Contents를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 Contents들이 연관성이 있어 보이고, 넓을 수 록 Contents가 독립적인 느낌을 준다.
Gutter는 아무리 넓어도 Column넓이 보다는 작게 설정해야한다.
# Gutter가 너무 넓은 경우 -> 따로노는기분
|-창----------------최소화-최대화-닫기-|
|ㅁㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅁ|
|ㅁㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅁ|
|ㅁㅡㅡㅣ ㅣㅡㅡㅣㅡㅡㅣ ㅣㅡㅡㅣㅡㅡㅁ|
|ㅁ ㅁ|
|ㅁ ㅁ|
|ㅁㅡㅡㅣ ㅣㅡㅡㅣㅡㅡㅣ ㅣㅡㅡㅣㅡㅡㅁ|
|ㅁㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅁ|
|ㅁㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅁ|
|ㅁㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅣ ㅣㅇㅇㅣㅇㅇㅁ|
|-------------------------------------|
# Gutter가 너무 좁은 경우 -> 답답하다
|-창----------------최소화-최대화-닫기-|
|ㅁㅇㅣㅇㅇㅇㅣㅇㅇㅣㅇㅇㅇㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅡㅡㅣㅡㅡㅣㅇㅇㅣㅇㅇㅇㅇㅇㅣㅡㅡㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅡㅡㅣㅇㅇㅇㅇㅇㅣㅇㅇㅣㅁ|
|ㅁㅇㅇㅣㅇㅇㅣㅇㅇㅣㅡㅡㅡㅡㅡㅣㅇㅇㅣㅁ|
|ㅁㅡㅡㅣㅇㅇㅣㅇㅇㅣㅇㅇㅇㅣㅇㅣㅇㅇㅣㅁ|
|-------------------------------------|
3. UX Design
3-1. Peter Morville 벌집모형
# 벌집입니다. 절대로
0000000000000000000000000000000000
0--------------------------------0
0------------/ㅡㅡㅡ\-------------0
0-----------/ 유용성 \------------0
0--/ㅡㅡㅡㅡ\ Useful /ㅡㅡㅡㅡㅡ\--0
0-/ 사용성 \ㅡㅡㅡ/ 매력성 \-0
0-\ Usable /ㅡㅡㅡ\ Desirable /-0
0--\ㅡㅡㅡㅡ/ 가치성 \ㅡㅡㅡㅡㅡ/-0
0--/ㅡㅡㅡㅡ\Valuable /ㅡㅡㅡㅡㅡ\-0
0-/ 신뢰성 \ㅡㅡㅡㅡ/ 접근성 \-0
0-\ Credible /ㅡㅡㅡㅡ\ Acessible/-0
0--\ㅡㅡㅡㅡ/ 검색가능성\ㅡㅡㅡㅡ/--0
0----------\ Findable /----------0
0-----------\ㅡㅡㅡㅡㅡ/-----------0
0---------------------------------0
00000000000000000000000000000000000
3-1-a. Useful: 사용가능하니?
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소이다. 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지 관련이 있다.
3-1-b. Usable: 사용하기 쉽니?
제품이 본연의 기능을 제공하는 것을 넘어 사용하기 쉬운가에 관한 요소이다. 가능한 단순하면서도 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. UI pattern과도 연관이 깊고, 자주 쓰이는 pattern들은 user에게 친숙할 가능성이 높다.
3-1-c. Desirable: 매력적이니?
제품이 user에게 매력적인가에 대한 요소이다. user가 긍정적인 감정을 불러올 수 있는지, user의 지속적인 이용만족도가 있는지가 주요하다. 애플의 감성 마케팅과 연관이 깊다.(하지만 너무비싸요..)
3-1-d. Credible: 신뢰할 수 있니?
user가 제품이나 서비스를 믿고 사용할 수 있는가에 대한 요소이다. 사이버펑크2022를 보자 바로 이해갸된다. 고마워요 지식백과
3-1-e. Accessible: 접근하기 쉽니?
나이, 성별, 장애 여부를 떠나 제품이나 서비스에 접근하기 쉬운 요소이다. 일반적 기기들의 접근성(os에서 제공)부분을 참고하면 이해가 쉽다.
3-1-f. Findable: 찾기 쉬운가?
user가 원하는 기능이나 정보를 쉽게 찾을 수 있는 요소이다. 일반적으로 아무리 잘만든 제품이나 서비스라더라도 메뉴하나 찾기힘들어 원하는 기능을 사용하기 힘들다면, 다른 좋은 서비스를 찾아 방황하는 난민이 될수밖에 없다.
3-1-g. Valuable: 가치를 제공하는가?
모든 요소를 종합하여 user에게 가치를 제공하는가에 관한 가장 중요한(내생각) 요소이다. 각 user들이 느끼는 가치 판단기준은 다 다르지만, user가 공통적으로 중요하게 생각하는 요소들을 찾아내 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
- ex
- 유튜브: 개인이 제공하는 영상서비스를 상용화(기존 방송을 위협할 정도에 수요)
- 넷플릭스: 불법다운로드로 사라져가는 대여점시장을 저렴한 월이용료로 어디서나 간편하게 드라마까지 볼 수 있는 환경을 구축하였다. (비디오대여점 -> 웹하드, 토렌트 -> 넷플릭스)
- 포털 만화서비스: 넷플릭스와 동일하게 인터넷으로 무분별하게 풀리던 불법다운로드로 인해 인세도 못버는 출판, 작가들이 결국은 포털 만화사이트에서 연재할 정도로 성장하였다.
4. User Flow
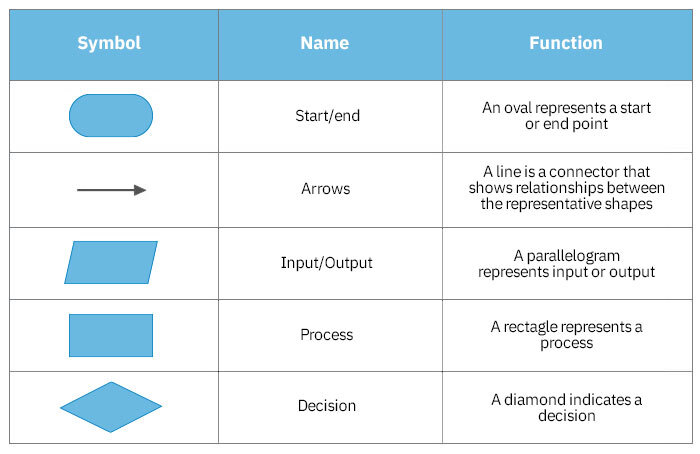
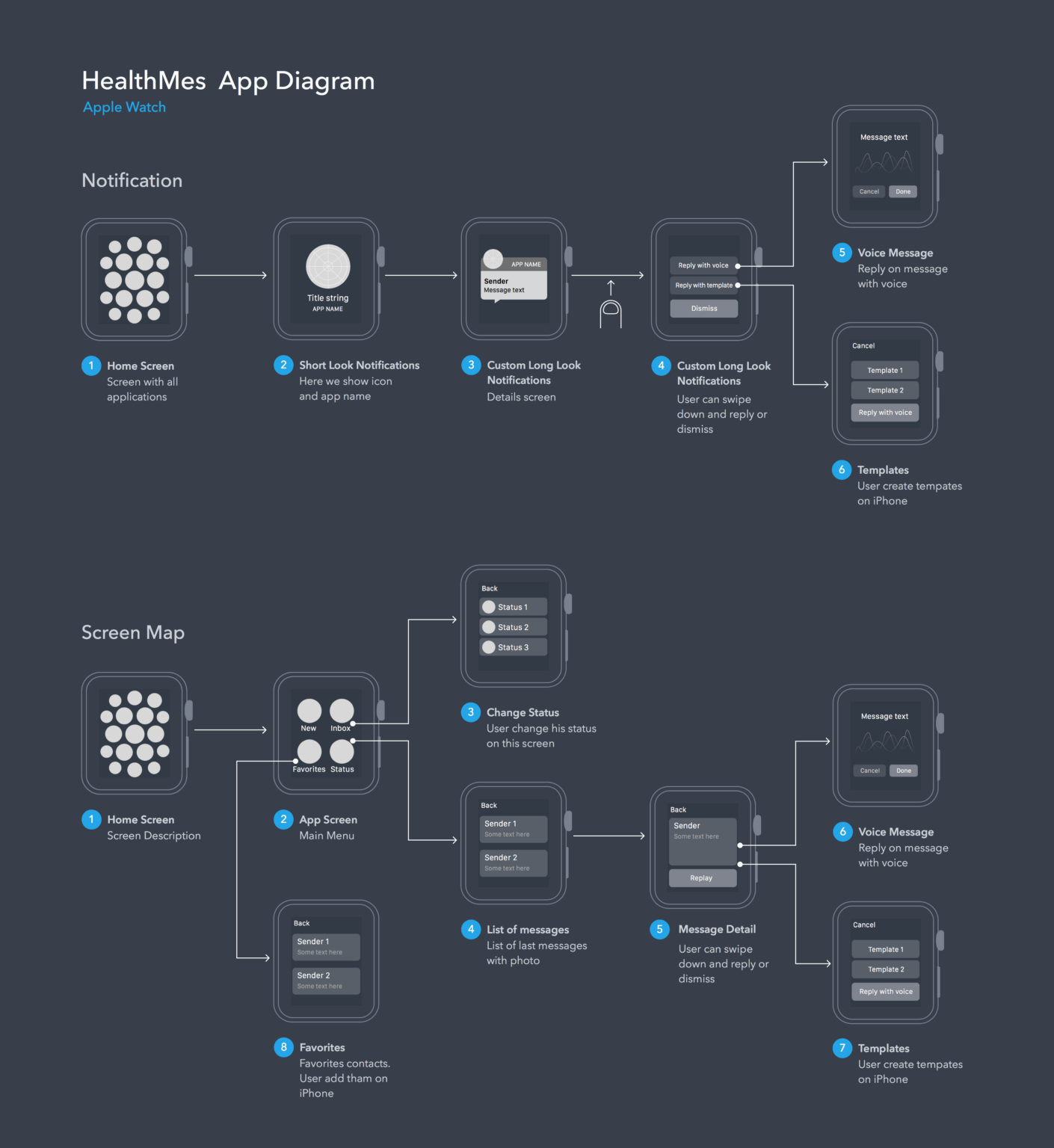
user가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동이고, User Flow를 도식화시킨것이 User Flow Diagram이다.
출처: userguiding: blog/ux user flow diagram

5. Jakob Nielsen의 UI/UX 사용성 평가
- Heurisic: 체험적인, 완벽한 지식 대신 직관과 경험을 활용하는 방법론이다.
5-1. Visibility of system status
시스템 상태의 가시성은 합리적인 시간 내 적절한 피드백을 통해 user에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하는가?
- 피드백이 즉시 재공되는가?
- 피드백이 명확한가?
5-2. Match between system and the real world
시스템과 현실 세계의 일치는 내부 전문용어가 아닌 user에게 친숙한 단어, 구문 및 개념을 사용한다.
- 내부 전문용어가 아닌 user에게 친숙한 단어, 구문 및 개념을 사용한다.
5-3. User control and freedom
사용자 제어 및 자유는 user의 실수를 현재 징행중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ‘탈출구’를 명확하게 제공해야 한다.
5-4.Consistency and standards
일관성 및 표준
- 외부 일관성: 일관적인 ux을 제공하기 위해서 플랫폼 및 업계의 관습을 따른다.
- user에게 익숙한 ui를 제공하고, 잘알려진 ui design pattern을 사용한다.
- 내부 일관성: user가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있다.
5-5. Error prevention
오류 방지
- 오류가 발생하기 쉬운 상황을 제거하여 user의 실수를 방지한다.
5-6. Recognition rather than recall
기억보다는 직관
- user가 기억해야 하는 정보를 줄인다.
5-7. Flexibility and efficiency of use
사용의 유연성과 효율성
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
5-8. Aesthetic and minimalist design
미학적, 미니멀한 디자인
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공한다.
5-9.Help users recognize, diagnose, and recover form errors
오류의 인식, 진단, 복구를 지원
- user가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시, 해결방법을 제안한다.
5-10. Help and documentation
도움말 및 설명 문서
- 추가 설명이 필요없는 것이 가장 좋지만, 상황에 따라 이해하는데 도움이 되는 문서를 제공한다.
6. WireFrame & ProtoType
6-1. Wireframe
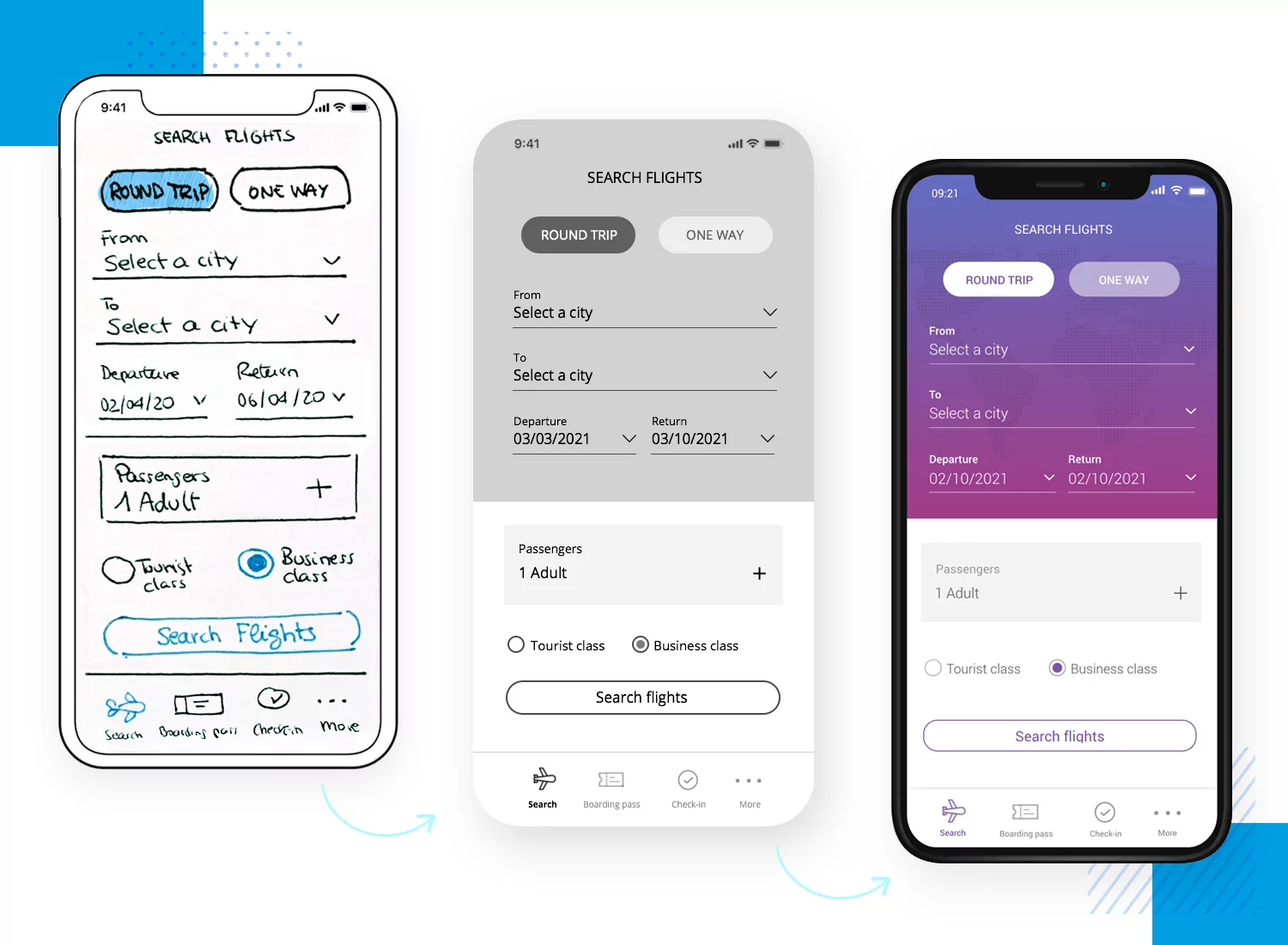
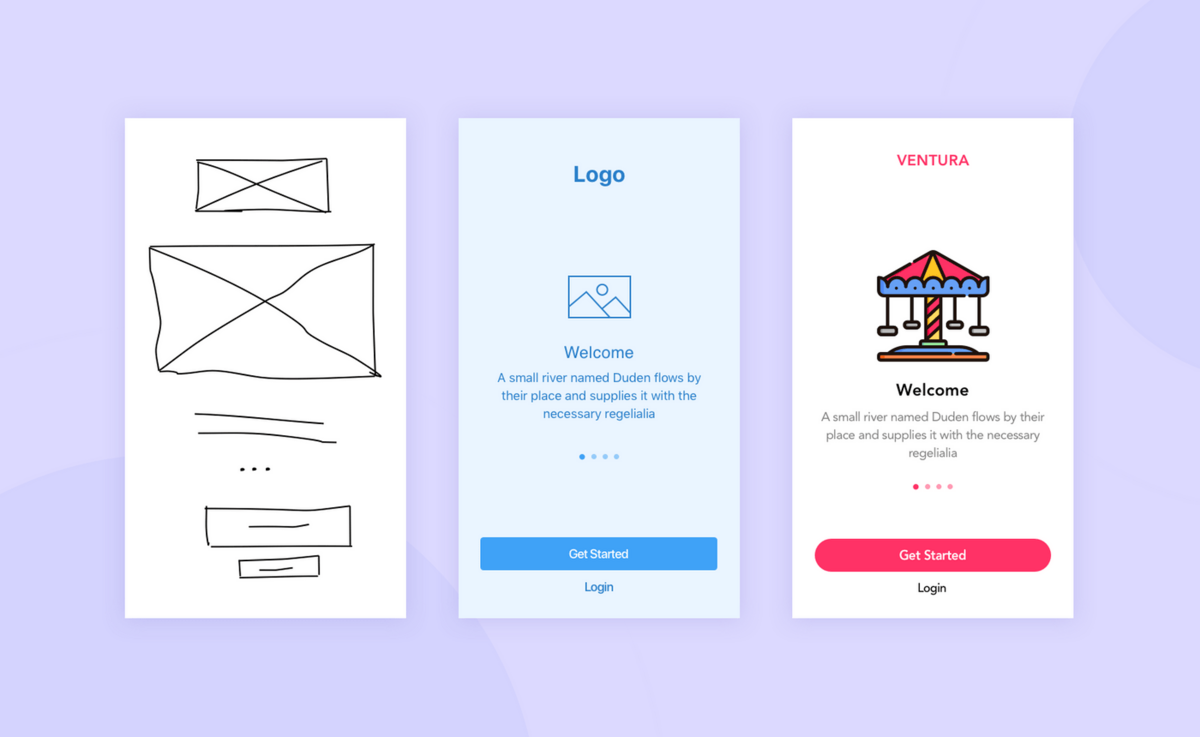
선과 틀로 이루어진 제품 기획 단계에서 페이지 구성의 구조를 잡는 목적으로 만든다.
출처: DECODE: Low-fidelity vs. high-fidelity wireframes:…

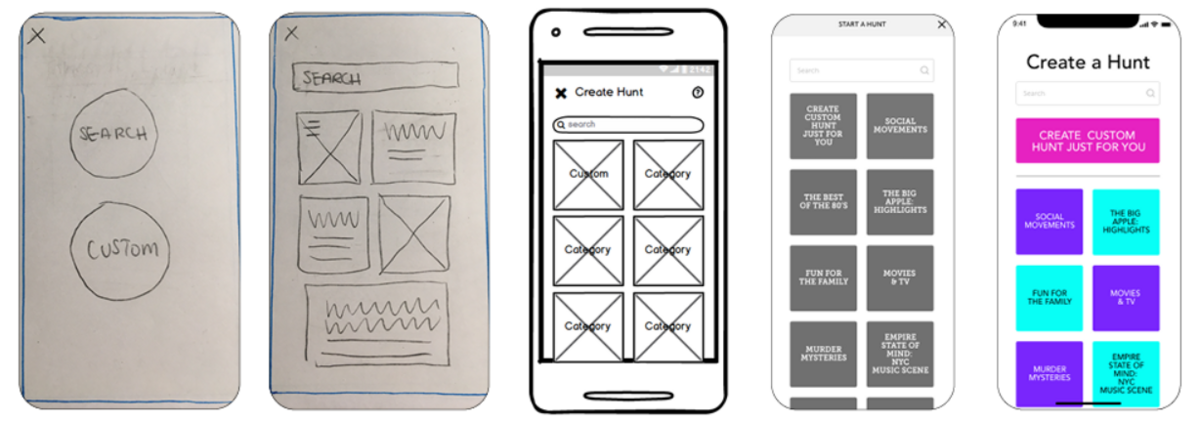
| Low-fidelity | Middle-fidelity | High-fidelity |
| 손으로 그림 | 그리면서 아이디어 구체화 | 완성본에 가까움 -> Mockup |
| 시간 하 | 어떻게 장동할지 예상가능 | 시간 상 |
| 수정, 추가 쉬움 | - | 수정, 추가 어려움 |
| 아이디어 구체화 및 큰그림 | - | 이렇게까지 안함 |
출처: Notion Page: Michelle Lock

6-2. Prototype
실제 제품과 거의 흡사하게 구현한다. 페이지 이동과 상호 작용이 가능하다. 개발에 들어가기 전 단계에 작성하고, UI의 상호작용을 시뮬레이션하는 것이 목적이다.
| Low Fidelity | High Fidelity | Middle Fidelity |
| 구체적인 내용 작성되지 않음 | 최종 결과물과 유사한 수준 | Hi-Fi보다 완성도는 낮으나, Lo-Fi보다는 최종 결과물에 가까움 |
| 간단한 상호작용과 페이지 이동 테스트 가능 | 디자인을 확정 | 사용성 테스트를 위한 최소기준 |
| User Flow상 어색한 기능이나 페이지 없는지 검토가능 | 실제 제품과 다름없이 작동 | - |
| - | 사용성 테스트 | - |
| - | 테스트를 통해 이슈 알 수 있어, 비용절감 | - |
6-3. 차이점
| - | wireframe | prototype |
| 작성 시기 | 기획단계 | 개발 전 단계 |
| 작성 목적 | 화면구조설계 | UI상호작용 시뮬 |
| 특징 | 정적 | 동적 |
| fidelity | Low~Mid(High 없는건아니나 거의 작성안함) | Mid~High(Low는 적합하지 않음 |
참조
HackerNoon: Annie Dai/6 Bad UI Design Examples&Common Errors of UI Designers
ui-patterens.com
Maerial 3:main
Tools: User Flow Diagram/MIRO