웹표준 & 접근성 vol.3
나는 냄새를 맡지 못하는 후각 장애다. 타인이 맡는 냄새를 맡지 못한다는 것은 불편한일이다. 케잌의 달콤한 냄새나 떡볶이의 매콤한향, 꽃밭의 향긋한 꽃내음조차도 내게는 무미건조한 그냥 시각적인 정보일 뿐이다. 이처럼 6감 중 하나인 후각도 살아가면서 잃는게 많은데, 국가에서 인정하는 장애를 가진 유저들은 WWW을 통해 얻을 수 있는 정보의 사각지대에 놓일 수 있다.
현대사회는 공평성보다는 형평성이 중요한 사회이다. semantic 요소를 사용하여 문서의 헤더를 명시하는 것 처럼, 모두에게는 형평성에 맞게 정보를 접근할 수 있는 기회는 주어져야한다.
웹표준 & 웹접근성 vol.1
웹표준 & 웹접근성 vol.2
5. 웹접근성
시각장애인은 후각이나 청각, 촉각으로, 청각장애인은 시각이나 촉각 후각으로, 후각장애인은 시각, 청각, 미각으로 세상을 바라보듯이 WWW에 접근하여 원하는 정보를 얻을 수 있는 기회는 장애의 여부를 떠나, 주어져야 한다. 사기업의 입장에서도 그들역시 파이의 한조각이므로 이윤창출을 위해서는 당연히 매출증대를 위한 개발은 필수이다.
Web Accessibility를 통해 장애인, 고령자 등이 웹에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있다. 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장해야되고, 어떤 상황, 사람이든 정보를 제공받지 못하는 경우가 없어야한다.
우리 조국 대한민국은 언제나 그렇듯이 빠르게 발전해온 덕에 장애인에 대한 법제화가 제대로 이루어져 있지 않고, 아직도 자신이 출근하는데 장애인들이 비장애인들이 자신들을 볼모로 잡고, 자신의 권리를 빼앗고있다고 말하는 참으로 안타까운 수준이다.
장애는 언제든 올 수 있으며, 모든 사람은 자신은 모르는 정신적 장애를 가지고있다. 단지 그 수준이 미미하여 일상생활이 가능하면, 장애판정을 받지 않을 뿐이지. 후천적으로 사고나 비특정현상에 의해 발현될 수 있으며, 그게 나를 특정하지 않고, 나의 소중한 사람들에게도 일어날 수 있는것이다.
자신들이 선망하는 선진국들 역시도 장애인을 비장애인과 분류하지 않으려하고(과거에 겪었던 역사 이후), 자신들이 욕하는 이웃나라 c국처럼 개인주의를 가장한 물질만능이기주의논리에서 벗어나지 못한다.(인간의 심리는 각각 개인별로 상이한게 아니라 동일하며, 법과 교육을 통해 통제된다.)
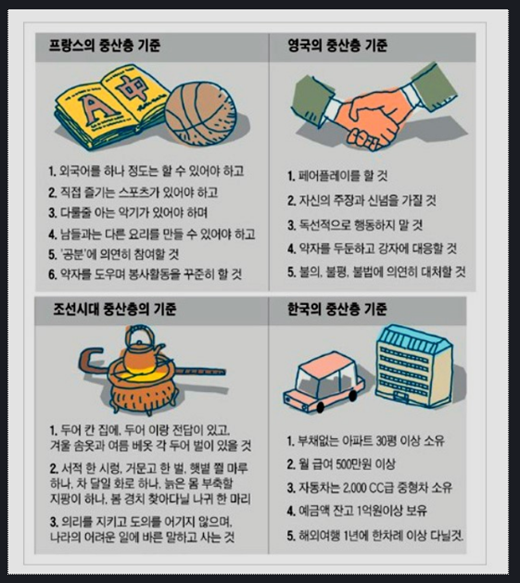
출처: 머니투데이: 나라별 중산층 기준.. 왜 한국만 그냥 돈이야?

인식이 미개하니 서비스 역시 생산성과 효율성에 맞춰서 아직은 장애인(시장이 작아서 그럴수도 있지만, 점자스마트폰이나 컴퓨터의 경우는 수요가 적은만큼 개발비는 높기에 대당 500~1,000만원을 호가한다. 국가지원금을 통해 100만원 언저리에 구매하는 실정이다.)이 비장애인과 동일한 정보에 접근하기 위해서는 비장애인의 도움이 필요한게 사실이다.
시장은 조그만할지라도 나라에 낼 세금을 기부로 돌려 기업의 이미지를 개선하는 것과 동일하게 웹 접근성을 고려하게되면 전체 인구 대비 5.1%의 고정 고객층을 확보할 수 있으며, 비장애인에게도 시각만이 아닌, 청각이나 촉각을 통해 정보전달이 가능하고, 서비스를 시행하는 기관이나 기업에 이미지를 향상시킬 수 있다.
과거 슬리퍼를 수출했던 모 기업회장님의 측근일화(누군지가 기억안남)처럼 ‘여기서는 시장성이 없습니다 그래서 아무도 판매를 하지 않습니다’가 아니라, ‘아무도 팔지 않았으니 시장은 열려 있습니다. 기회의 땅입니다.’라고 말했던 직원에게 중책을 맡긴 것처럼. 사회적 책임을 떠나서 매출 증대나 이미지 개선효과로서는 개발단계에서 고려해봄직 하다.(대신 lg처럼 잘만들고 욕먹지말고 티를 냅시다 제발, 삼성보세요 얼마나 잘해요)
6. 웹콘텐츠 접근성 지침
WCAG(Web Content Accessibility Guidelines) 2.0을 한국형 웹 콘텐츠 접근성 지침 2.1으로 컨버팅한 내용이다.
6-1. Perceivable
인식의 용이성: 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 적잘한 대체 텍스트: 텍스크가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- alt ->
<img src="@addr" alt="@description"> - 배경 이미지와 같이 정보를 인식할 필요가 없는 경우 alt값을
""로 두어 스크린 리더가 인식하지 못하게 한다. - 인접요소의 내용에서 이미지의 정보를 인지할 수 있는 경우에는 작성하지 않는다.(정보 중복)
- alt ->
-
자막: 멀티미디어 콘텐츠 자막, 원고 또는 수화 제공
- 자막을 포함한 동영상 사용
- 자막을 지원하는 멀티미디어 플랫폼 사용
- 비디오 요소 안 track요소를 사용하여 자막 불러오기
<video ..> <track src="@subAddr" kind="captions" /> </video> <!-- Web Video Text Tracks, .vtt파일 또는 Timed Text Markup Language(TTML)형식 --> - 색에 무관한 콘텐츠 인식: 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.
- 색약 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠 파악이 불가하다.
- 콘텐츠 테두리 설정
- 콘텐츠 레이블 사용
- 색약 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠 파악이 불가하다.
- 명확한 지시사항 제공: 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 지시사항이 모양,ㅡ 크기 위치, 방향, 색 등에 가리켜지시하고 있다면, 해당 요소를 설명하는 대체 텍스트를 작성한다.
- 소리를 통해 지시할 시 청각 장애인의 경우 인지할 수 없으므로, 시각적 피드백도 제공한다.
- 텍스트 콘텐츠 명도 대비: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5:1이상이어야 한다.
- 텍스트 전달이 어려우니 꼭 지켜야한다.
- 텍스트가 18pt또는 bold 14pt 이상일시, 확대 가능한 페이지일시, 비활성화된 콘텐츠일 시, 장식 목적의 콘텐츠일 시 명도 대비 3:1 허용
- 자동 재생 금지: 자동으로 소리가 재생도지 않아야 한다.
- 모든종류의 소리를 말하며, 스크린리더를 사용할 경우 재생된 소리와 겹쳐 페이지 내용 파악이 힘들다.
- 불가피할 시 가장 먼저 위치하여 정지할 수 있게 구현, esc눌러 정지, 3초 내 정지 가능하게 구현한다.
- 콘텐츠간 구분
- 이웃한 콘텐츠는 구별될 수 있어야 한다.
- 모든 콘텐츠는 테두이, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있어야한다.
- 이웃한 콘텐츠는 구별될 수 있어야 한다.
6-2. Operable
운용의 용이성: 사용자 인터네이스 구성요소는 조작가능하고 내비게이션 할 수 있어야 한다.
- 키보드 사용 보장: 모든 기능은 기보드만으로도 사용할 수 있다.
- 키보드 조작 시 빠져나오지 못하는 경우가 없도록 주의한다.
- 초점 이동: 키보드에 의한 초점은 논리적으로 이동하고, 시각적으로 구별할 수 있다.
- 일반적으로 왼쪽에서 오른쪽, 위에서 아래로 이동한다. 스크린 리더 사용자와 키보드 사용자도 일반적 순서대로 페이지를 탐색 할 수 있도록 구성한다.
- 조작 가능: 사용자 입력 및 컨트롤은 조작 가능하도록 제공되야한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소 선택, 조작한다.
- 컨트롤 대각 6mm이상, 컨트롤간 1px이상 여백
- 응답시간조절: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있다.
- 시간제한이 있는것은 지양하나, 개인인증과 같은 불가피한 상황은 충분한 시간, 종료 안내, 조절수단을 제공해야 한다.
- 정지 기능 제공: 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있다.
- 캐러셀 슬라이드는 이전, 다음, 정지 기능을 제공하고, 마우스 호버 혹은 키보드 접근시 정지해야한다.
- 동기적으로 변경되는 자동변경 콘텐츠는 이전, 다음, 정지 기능이 없을 시라도 접근할 때 모든 콘텐츠를 확인할 수 있도록 구현한다.
- 깜빡임과 번쩍임 사용제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠는 지양한다.
- 불규칙적 깜빡임은 안구피로를 유발하고 광과민성 발작을 일으킬 수 있다. 불가피할 시 면적이 전체화면의 10%미만이거나, 사견에 경고하여 중단할 수 있거나, 시간을 3초미만으로 제한하는 3가지 중 하나를 충족해야한다.
- 반복영역 건너뛰기: 콘텐츠의 반복되는 영역은 건너뛸 수 있다.
- 스크린 리더를 사용시 헤더, 네비게이션바 등 모든 페이지는 반복되는 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공한다.
- 가장 앞 건너뛰기 링크, 메뉴 필요시만 오픈 등
- 스크린 리더를 사용시 헤더, 네비게이션바 등 모든 페이지는 반복되는 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공한다.
- 제목 제공: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공한다.
- 특수 문자는 1개까지만 사용하여 스크린 리더에서 불필요한 음성을 반복 출력하는 것을 막는다.
- 적잘한 링크 텍스트: 용도나 목적을 이해할 수 있도록 제공한다.
- 이미지 링크를 설명하는 대체텍스트를 작성하고, 비어있는 링크는 안된다.
7-3. Understandable
이해의 용이성: 콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시: 주로 사용하는 언어를 명시한다.
- html요소에 lang속성을 사용하여 제공한다. 추가 언어가 있을 경우 해당 요소에 lang 속성을 표기한다.
- 사용자 요구에 따른 실행: 사용자가 의도하지 않은 기능(새창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시 팝업이 뜨지 않게 해야하며, 화면을 가리는 레이어(모달)가 있는 경우, 가장 상단에 제공, 가장 먼저 제어할 수 있게한다.
- 스크린 리더 사용자는 새창이 떳을 시 인지하지 못하고, 기존 페이지를 보고 있다고 생각할 수 있으니, 새창임을 알려야한다.
<a href="@addr">어떤링크<span class="blind">새 창</span></a><a href="@addr" title="새 창">어떤링크</a><a href="@addr" target="_blank">어떤링크</a>
-
콘텐츠 선형 구조: 콘텐츠는 논리적인 순서로 제공한다.
- 제목, 내용으로 논리적구성한다.
<!-- XXXXXXX 1 -> 2 -> 1내용 -> 2내용 --> <div>1</div> <div>2</div> <div>1content</div> <div>2content</div> <!-- OOOOOOOO 순차적으로 --> <div>3</div> <div>3content</div> <div>4</div> <div>4content</div> - 표의 구성: 표는 이해하기 쉽게 구성한다.
- 비장애인이 표를 봤을 때 구조를 인식할 수 있지만, 장애인은 구조를 파악할 수 없다. 듣거나, 다른 전달 수단을 통해 구조 내용을 이해하기 쉽게 구성해야 한다.
- caption 사용하여 표에 제목 제공
- 제목셀(th), 데이터셀(td) 구분되도록 구성한다.
- 표가 복잡할 경우 최대한 간소화하거나, scope 혹은 id, header사용하여 작성한다.
- 비장애인이 표를 봤을 때 구조를 인식할 수 있지만, 장애인은 구조를 파악할 수 없다. 듣거나, 다른 전달 수단을 통해 구조 내용을 이해하기 쉽게 구성해야 한다.
- 레이블 제공: 사용자 입력에는 대응하는 레이블을 제공한다.
- 사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
- X ->
<input type="text" placeholder='id'> - O ->
<label for="id">아이디</label><input id="id" type="text" placeholder="아이디" /> - O ->
<input type="text" title="아이디" placeholder="아이디" /> - O -> WAI-ARIA
<input type="text" aria-label="아이디" placeholder="아이디" />우선순위 HTML속성 > WAI-ARIA
- X ->
- 사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
- 오류정정: 입력 오류를 정정할 수 있는 방법을 제공한다.
- 작성 중, 제출 시 오류가 발생 시 입력했던 내용이 사라지지않고 유지되야한다.
- 사용자에게 오류발생원인을 알려줘야한다.
- 오류가 발생한 위치로 초점이 이동해야 한다.
7-4. Robust
견고성: 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고해야 한다.
- 마크업 오류 방지: 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- X ->
<div><span></div></span>???? - X ->
<div class="hello" class="world"></div> - X ->
<div id="unique"><p id="uqique"></p></div>
- X ->
- 웹애플리케이션 접근성 준수: 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
- 접근성을 갖추지 못할 경우 대체 수단이나 대체 텍스트를 제공한다.
8. WAI-ARIA
- Web Accessibility Initiative(WAI): 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- Accessible Rich Internet Applications): 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스 할 수 있도록 하는 기술
- Rich Internet Application(RIA): 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹애플리케이션, SPA의미하는 경우가 많다.
웹 전근성을 향상시킬 수 있는 방법 중 하나이다.
8-1. 필요성
semantic HTML사용만으로도 웹 접근성 향상이 가능하다. WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여한다. 이를 보조적으로 사용하면 웹 접근성을 향상시킨다.
- semantic 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활히 페이지를 탐색한다.
- semantic 요소로 충분하면 굳이 사용할 필요는 없다. WAI-ARIA는 보조적인 역할 이므로 남발을 지양한다.
- SPA처럼 AJAX를 사용하는 새로고침없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킨다.
8-2. 사용법
HTML 태그 내부에 속성을 추가함으로써 의미를 부여한다.
- 역할(role): 역할을 정의
- 상태(state): 현재 상태
- 속성(property): 특징
-
역할(Role): HTML 종류와 역할이 맞지 않을 때, 어떤 역할을 하는 요소인지 명시한다.
<div role="button">semantic과 다를 때 역할을 정의</div> - 상태(State)
- aria-selected
- aria-expanded
- aria-hidden 위와 같이 상태를 나타낸다.
- 속성(Property)
- aria-label: 요소에 라벨을 붙여주는 기능을 한다.
- aria-live: 요소가 실시간으로 내용을 갱신하는 영역인지 표시한다. ex) alert, modal, dialog, AJAX 동기화
- 속성값
- polite: 스크린 리더가 현재 읽고있는 내용을 모두 읽고 갱신된 내용을 사용자에게 전달한다.
- assertive: 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 전달한다.
- off: defualt
- 속성값
8-3. 그 외
MDN: Using ARIA, Roles, states, properties W3C: ARIA in HTML
참조
wiki: WWW
WCAG(Web Content Accessibility Guidelines) 2.0
한국형 웹 콘텐츠 접근성 지침 2.1
머니투데이: 나라별 중산층 기준.. 왜 한국만 그냥 돈이야?
Mozilla: WebVTT API
w3c blog ttml2: main
MDN: Using ARIA, Roles, states, properties
W3C: ARIA in HTML